Technos
- WordPress
Expertises
- Conseil & Stratégie
- Développement
- Direction de projet
- UI/UX design
Type de projet
- Site vitrine
Présentation de VP Ingrédients
Acteurs du groupe AVRIL, ils accompagnent le développement des filières France par la complémentarité de leurs expertises métiers: de la semence au conseil agronomique, de la collecte à la logistique, de la transformation jusqu’à la commercialisation d’ingrédients intégrés dans de multiples applications alimentaires.


La mission Cyber’
La création d’une identité pour la nouvelle marque du groupe soufflet
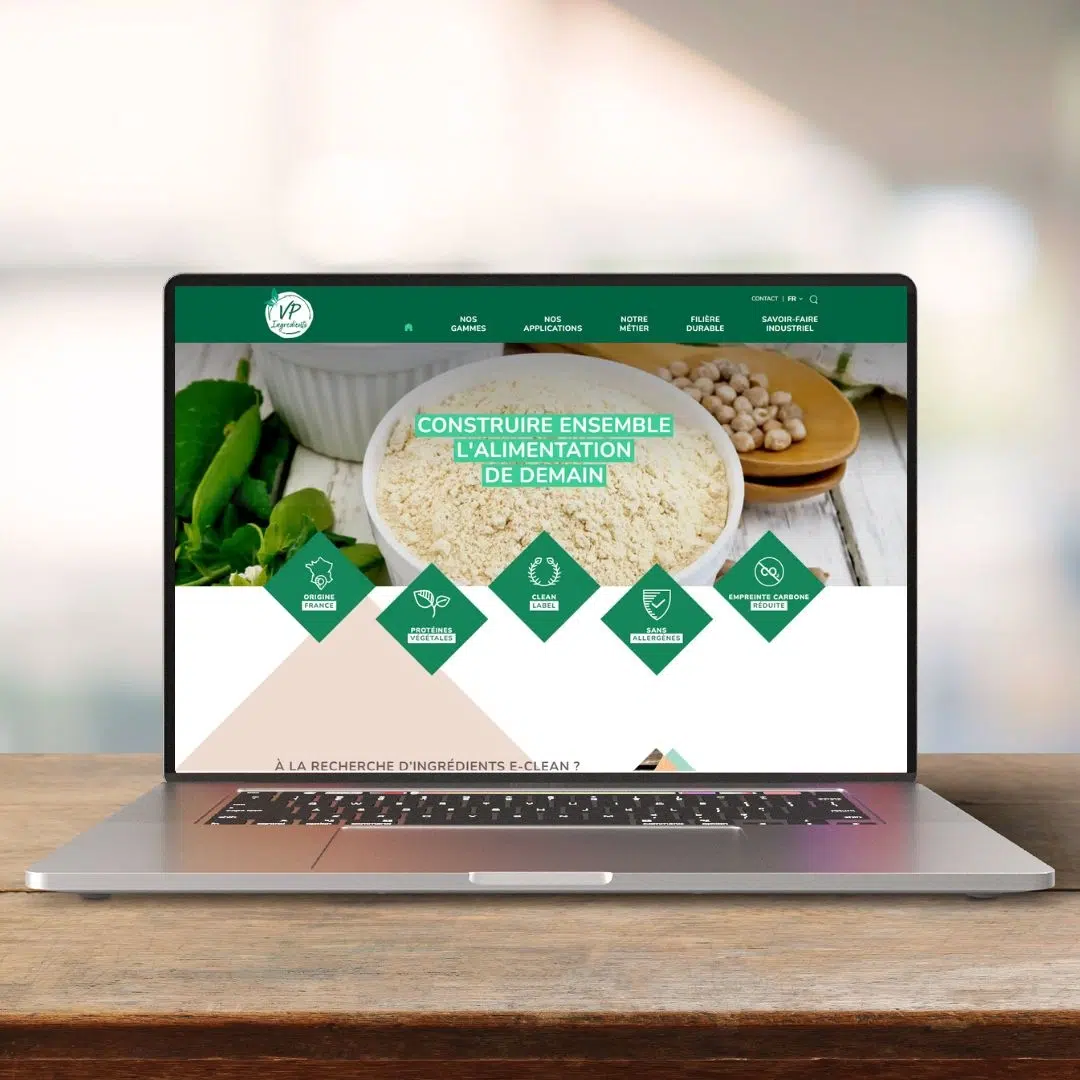
La première étape dans ce projet a été la création d’un logotype pour VP Ingrédients. Ce logo s’est parfaitement intégré dans la nouvelle charte du site internet et respecte les teintes choisies.
La demande initiale du client pour le logotype fut la suivante : « une certaine simplicité, traduire leur expertise dans les légumineuses, retranscrire une certaine naturalité… »
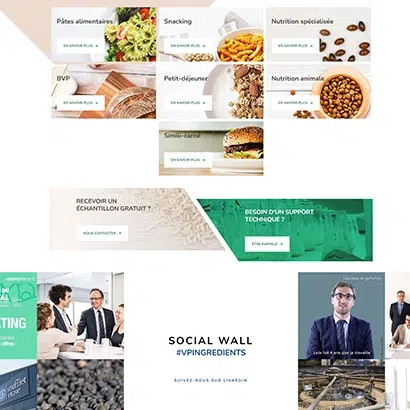
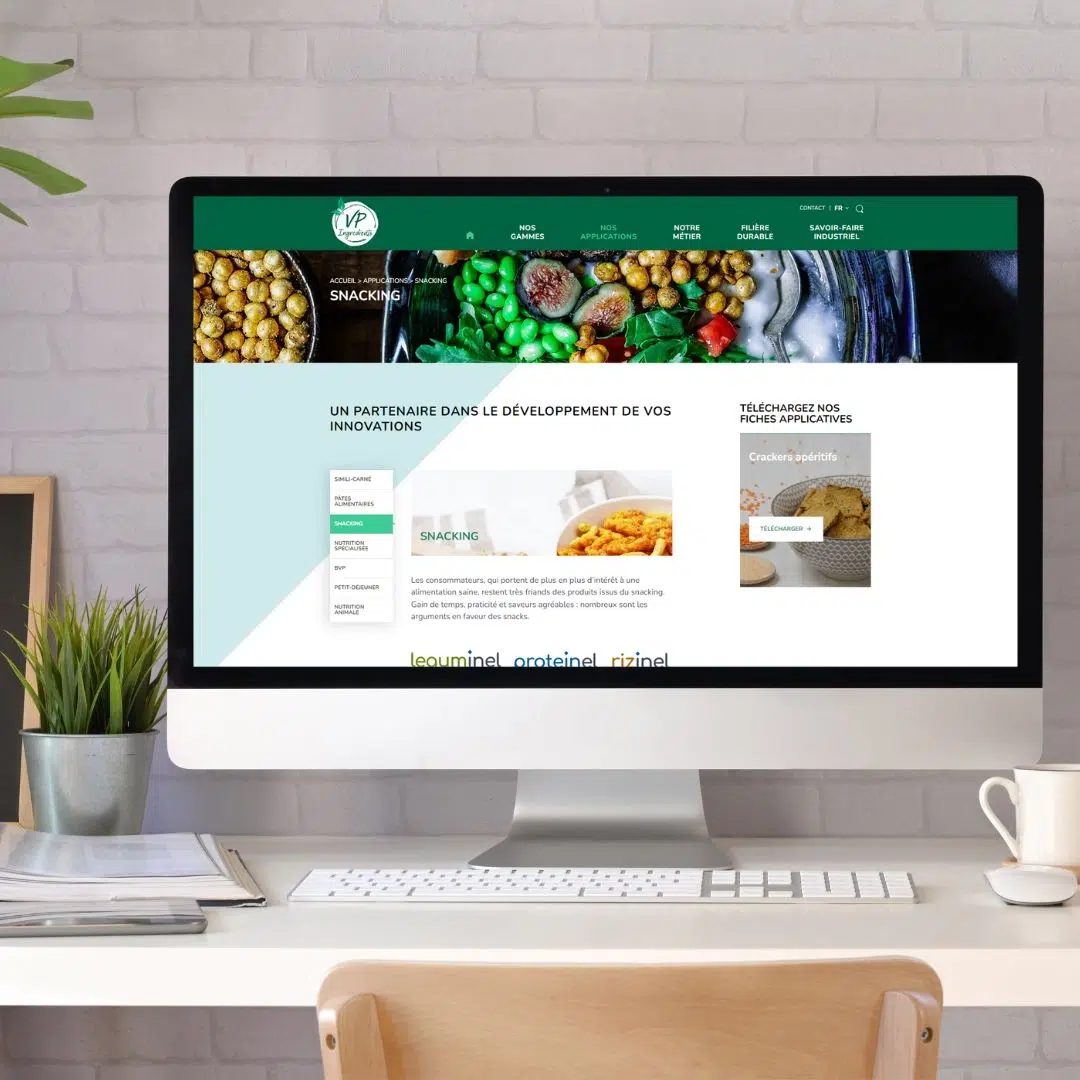
Sur le site internet, des fiches applicatives à disposition des clients
Les fiches applicatives servent à présenter la gamme de produits VP Ingrédients. Une fiche détaille en profondeur un produit de la marque :
- Ses valeurs nutritionnelles
- Comment l’utiliser ? (Sa recette)
- Son nutri-score
- Une brève description du produit
Les fiches applicatives sont aisément accessibles aux utilisateurs du site, qui peuvent les obtenir gratuitement en remplissant un formulaire simple. Il leur suffit de naviguer vers la section des gammes ou des produits pour les localiser rapidement. Cette démarche vise à offrir une expérience utilisateur fluide et pratique.
Compte tenu de la portée internationale de notre clientèle, le site a été traduit en anglais pour faciliter la navigation et la compréhension des utilisateurs non francophones. De plus, afin de répondre aux besoins linguistiques variés, les fiches applicatives sont disponibles en français et en anglais, assurant ainsi une accessibilité maximale et une pertinence globale pour tous nos utilisateurs.

Des maquettes sur-mesure respectant la nouvelle charte graphique
Comme tous les projets menés par l’équipe Cyberscope, le principe UX/UI est un couple essentiel dans nos conceptions de site internet.
Pour chaque page et pop-up sur le site internet, il y a une vraie réflexion UI Design (interface utilisateur) derrière :
- Positionnement des différents blocs
- Mise en page des images et des textes
- Disposition des CTA
- La rapidité d’affichage des éléments
Aujourd’hui, cette réflexion est primordiale pour qu’un site internet puisse générer des leads.
Avec l’aide de notre graphiste, nous avons conçu des interfaces web s’adaptant parfaitement à l’écran de l’utilisateur (PC, smartphone et tablette). Il faut désormais concevoir des sites supportés par les différents terminaux et dernières technologies.
L’adaptabilité aux différents écrans et l’utilisation des dernières technologies sont désormais des impératifs pour rester compétitif sur le marché numérique en constante évolution. Cette approche proactive permet à l’entreprise de rester à la pointe de l’innovation tout en offrant à nos utilisateurs une accessibilité sans faille, quel que soit le dispositif qu’ils utilisent pour accéder à notre site.

La phase recettage du projet vp ingrédients
La phase de recettage a été une étape collaborative clé, où nous avons bénéficié de l’utilisation de l’outil Azur DevOps de Microsoft. Cet outil a permis une planification plus stratégique, renforçant ainsi la coopération et la synergie entre les équipes de VP Ingrédients et Cyberscope.
Grâce à cette collaboration optimisée, le site ainsi que les diverses modifications ont été intégrés progressivement par nos équipes internes, assurant ainsi un processus fluide et une qualité de travail constante tout au long du projet.